Schoonheid, pracht en verleiding. Online ideeën die visueel aantrekkelijk zijn en ook conversie verhogend werken? Aangezien wij niet stilzitten en altijd in de gaten houden wat er zich af speelt in de e-commerce wereld zijn sommige punten voor ons al snel open deuren. Maar geldt dat voor iedereen? Voldoet jouw webshop al aan verschillende huidige visuele standaarden? Wat verwachten consumenten nu bij een webshop en hoe zorg je nou dat ze het juiste product kunnen vinden? Om deze reden hebben we van onze “open deuren” maar in deze blogpost beschreven.
Eerste gevoel
Aangezien het eerste gevoel al goed moet zijn en moet kloppen bij de zoektocht van de consument, maken wij een aantal klantscenario’s en vragen wij ons altijd eerst af: “Waarom spreekt de webshop mij aan”. Die punten moeten geen belemmering opleveren en zijn een belangrijk punt van de webshop. Het kan bijvoorbeeld zijn:
- Betrouwbaarheid
- Snelle & gratis levering
- De juiste producten
- Snelheid shop
- Gebruikersgemak
- Prijs / kwaliteit
Rust, reinheid en regelmaat
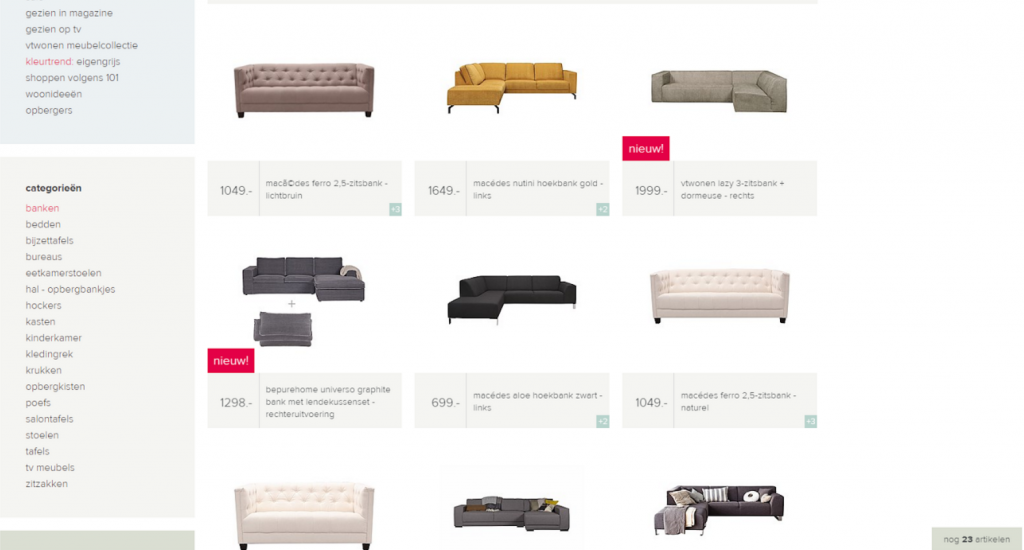
Als je weet waar jouw gebruikers naar op zoek zijn, is de invulling van de webshop een stuk gemakkelijker. We kunnen dan kijken naar bijvoorbeeld het producten overzicht. Alles goed in beeld? Afbeeldingen goed zichtbaar? Niet alles te dicht op elkaar? Wordt de ruimte van je scherm benut? Kortom: Ruimte, overzicht en herhaling. (Rust, reinheid en regelmaat)

Rust, reinheid en regelmaat
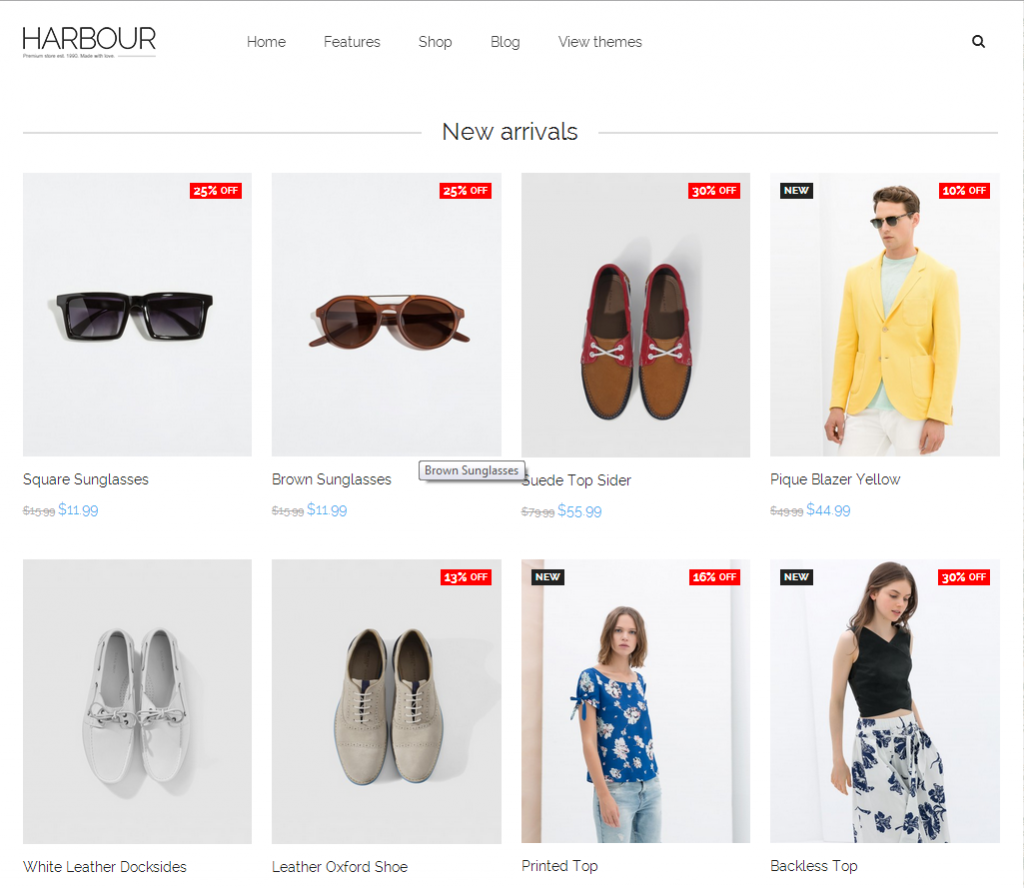
Nu heb je dat mooie overzicht met al je productafbeeldingen met genoeg ruimte er tussen een duidelijke verdeling en een heldere structuur. Stel dat je nog meer informatie wilt geven aan de gebruiker met bijvoorbeeld een label, of een opvallende prijs. Hoe ga je om met de afbeelding en een rollover? Welke informatie toon je, of is een rollover wel nodig? Stel dat je dit wel gebruikt, zorg dan voor meer visuele verleiding.

Ik zoek, ik zoek, wat jij niet zoekt
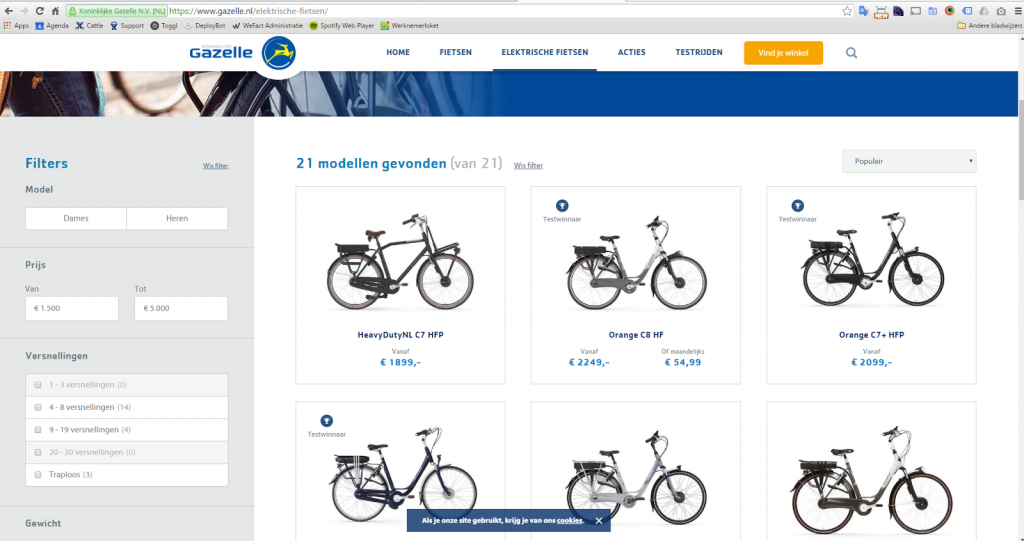
Mooi! Je hebt nu dus het mooie overzicht, rekening houden met bovenstaande punten, nu is de gebruiker klaar om een product te kiezen uit de 383 producten die binnen de categorie vallen. Lastige keuze. Help de gebruiker met het inzetten van goede filters. Filters die daadwerkelijk snel effect hebben op de resultaten. Snelheid, actie en reactie zijn hierbij net zo belangrijk als de soort filters die je in gaat zetten. Een filter op een overzichtspagina is misschien nog wel belangrijker dan een menu, maar krijgt wel die belangrijke positie bij het scrollen. Filter dus je resultaten binnen de categorieën. Laat ook zien hoeveel producten er nog overblijven.

Wat was ik ook alweer aan het doen?
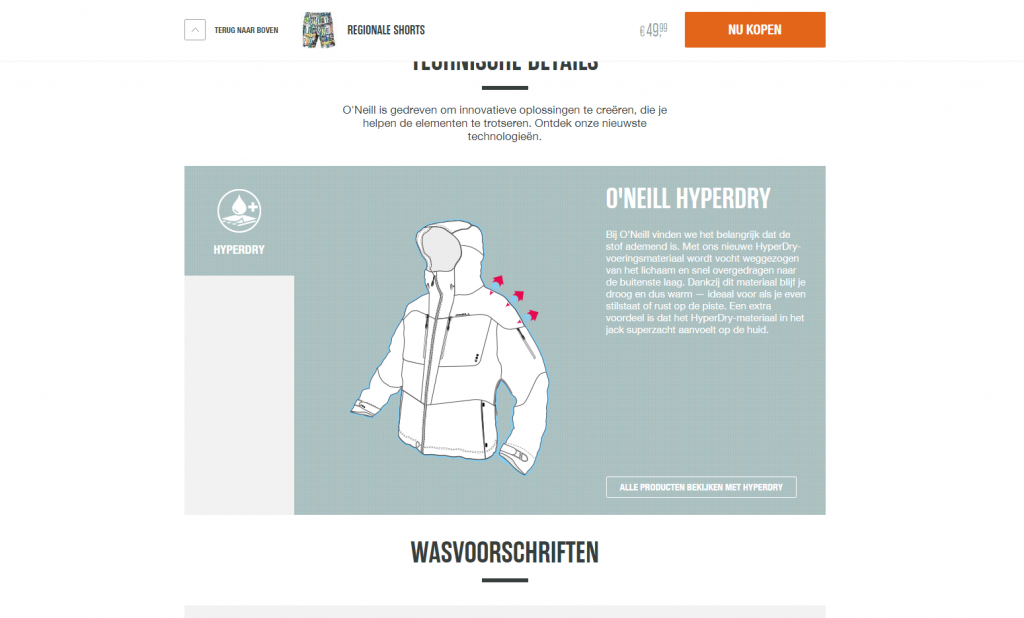
Wat ook een fijne feature is voor de gebruikers, is wanneer je menu, jouw navigatie, zichtbaar blijf tijdens het scrollen of bekijken van de webshop. Toch zitten in zo’n menu balk vaak veel opties die op dat moment niet nodig zijn. Wat nou als je de navigatie toespitst op de behoefte van het navigeren/scrollen. Een mooi voorbeeld heeft de O’Neill webshop. Het menu veranderd mee met de actie van de bezoeker:

Mobiel
Zoeken, kijken en kopen wordt steeds meer gedaan op mobiel (in veel gevallen 30% van de bezoekers). Zorg dat je website er klaar voor is. Begin met mobiel en bouw op naar de desktop versie! Behandel mobiel apart, zodat alleen de nodige informatie en gebruikersgemak wordt getoond. Responsive design houdt je website schaalbaar en zorgt op elk apparaat voor de beste gebruikerservaring.

Ding dong!
De bestelling is geplaatst en de order wordt verzonden. Hoe wordt deze verzonden? Heb je wel aandacht besteed aan het pakket? Wat wordt de ervaring bij het uitpakken van de bestelling? Ik hoop wel een feestje. Zorg er dus voor dat de ervaring van de gebruiker goed is bij het openen van het pakket. Een “persoonlijk” bedankje is ook altijd fijn.

Verhalende ondersteuning
Och, los van bovenstaande gebruikersevaringen zijn er talloze SEO ingangen die raakvlak hebben met jouw producten. Denk aan content creatie. Je hebt namelijk vast wel wat te vertellen! Meer bezoekers, andere bron, door het gebruik van nieuwe content. Bijvoorbeeld een eigen blog met verhalende ondersteuning. Video (plus kanalen) is ook een goede manier om te verleiden. Al eens gehoord van Schema.org? Denk ook aan jouw SEO opmaak van de pagina’s. Niet aan gedacht bij het bouwen van de shop? Hier zijn modules voor te vinden. De opmaak voor Google is namelijk wel belangrijk. Denk bijvoorbeeld aan het weergeven van reviews van producten. Dit is ook visuele verleiding:

Eigenlijk kunnen we de lijst ontzettend lang maken. Zo heb ik nog niet eens het menu besproken, of afbeeldingen voor de Google Shopping Feed, of het inzetten van PHP7 of Magento 2. Bovenstaande voorbeelden zijn, zoals vermeld, geënt op het verleiden van de bezoeker. Is er bij jouw webshop plek voor wat meer visuele verleiding? Neem gerust contact op om ideeën door te spreken.

